<transform-function>
Le type de donnée <transform-function> représente une fonction qui, lorsqu'elle est appliquée à un élément, permet de modifier sa représentation géométrique. Ces transformation sont généralement exprimées sous forme de matrices et l'image obtenue peut être déterminée en appliquant la matrice de la transformation sur chaque point de l'image.
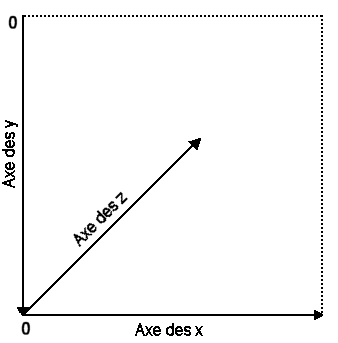
L'axe des x (abcisse) démarre contre le bord gauche du bloc.
L'axe des y (ordonnée) a son origine contre le bord supérieur du bloc contrairement au système cartésien habituel.
L'origine du bloc (0, 0) représente l'angle supérieur gauche du bloc.
Nous avons un troisième axe, l'axe des z qui permet de situer l'élément en profondeur par rapport au regard de celui qui est face à l'écran.
Plusieurs fonctions sont disponibles en CSS pour décrire des transformations. Chacune des fonctions qui suivent applique une opération géométrique, en 2D ou en 3D.
Les fonctions concernées sont :
| matrix() | La fonction matrix() permet de définir une matrice de transformation homogène en deux dimensions. Cette matrice contient six coefficients. Les valeurs constantes de ces matrices sont implicites et ne font donc pas partie des paramètres. Les autres paramètres sont décrits dans l'ordre des colonnes. |
| matrix3d() | La fonction matrix3d() permet de définir une transformation en trois dimensions grâce à une matrice homogène 4x4. Les 16 paramètres sont décrits dans l'ordre des colonnes. |
| perspective() | La fonction perspective() définit la distance entre le plan de coordonnées z=0 et l'il de l'utilisateur. Cela permet de placer une perspective en trois dimensions sur l'élément. Chaque élément 3D pour lequel z est supérieur à 0 devient plus grand et chaque élément pour lequel z est négatif devient plus petit. |
| rotate() | La fonction rotate() définit une transformation qui déplace l'élément autour d'un point fixe (défini par la propriété transform-origin) sans le déformer. La quantité de mouvement est définie par l'angle passé en argument. Si la valeur fournie est positive, le mouvement se fait dans le sens des aiguilles d'une montre (sens horaire) et sinon dans le sens inverse (sens anti-horaire). |
| rotate3d() | La fonction rotate3d() définit une transformation qui déplace l'élément autour d'un axe donné, sans déformer l'élément. La quantité de mouvement est indiquée par l'angle passé en argument. Si celui-ci est positif, le mouvement se fera dans le sens des aiguilles d'une montre (sens horaire) et s'il est négatif, il se fera dans le sens anti-horaire. Contrairement aux rotations en deux dimensions (rotations planes), la composition des rotations en trois dimensions n'est pas commutative (autrement dit, l'ordre dans lequel elles sont appliquées a toute son importance). |
| rotatex() | La fonction rotateX() définit une transformation qui déplace un élément autour de l'axe des abscisses sans le déformer. La quantité de mouvement est indiquée par l'angle passé en argument. Si celui-ci est positif, le mouvement se fera dans le sens des aiguilles d'une montre (sens horaire) et s'il est négatif, il se fera dans le sens anti-horaire. L'origine de cette rotation est définie par la propriété transform-origin. |
| rotatey() | La fonction rotateY() définit une transformation qui déplace un élément autour de l'axe des ordonnées sans le déformer. La quantité de mouvement est indiquée par l'angle passé en argument. Si celui-ci est positif, le mouvement se fera dans le sens des aiguilles d'une montre (sens horaire) et s'il est négatif, il se fera dans le sens anti-horaire. L'origine de cette rotation est définie par la propriété transform-origin. |
| rotatez() | La fonction rotateZ() définit une transformation qui déplace un élément autour de l'axe Z sans le déformer. La quantité de mouvement est indiquée par l'angle passé en argument. Si celui-ci est positif, le mouvement se fera dans le sens des aiguilles d'une montre (sens horaire) et s'il est négatif, il se fera dans le sens anti-horaire. L'origine de cette rotation est définie par la propriété transform-origin. |
| scale() | La fonction scale() modifie la taille d'un élément. Elle permet d'appliquer une homothétie définie par un vecteur. Ce vecteur décrit l'amplification ou la réduction de l'élément selon chacun des deux axes plans. Si les deux coordonnées sont égales, l'homothétie sera uniforme et la forme de l'élément sera conservée. |
| scale3d() | La fonction scale3d() modifie la taille d'un élément. Elle permet d'appliquer une homothétie définie par un vecteur. Ce vecteur décrit l'amplification ou la réduction de l'élément selon les trois axes. Si les trpis coordonnées sont égales, l'homothétie sera uniforme et la forme de l'élément sera conservée. |
| scalex() | La fonction scaleX() modifie l'abscisse de chaque point de l'élément en la multipliant par un facteur. Si ce facteur vaut 1, la fonction de transformation correspondra à l'identité. Cette transformation n'est pas isotropique et les angles de l'élément ne sont pas conservés. scaleX(-1) permet de définir une symétrie axiale qui passe par l'axe vertical de l'origine (définie par la propriété transform-origin). |
| scaley() | La fonction scaleY() modifie l'ordonnée de chaque point de l'élément en la multipliant par un facteur. Si ce facteur vaut 1, la fonction de transformation correspondra à l'identité. Cette transformation n'est pas isotropique et les angles de l'élément ne sont pas conservés. scaleY(-1) permet de définir une symétrie axiale qui passe par l'axe horizontal de l'origine (définie par la propriété transform-origin). |
| scalez() | La fonction scaleZ() modifie la côte de chaque point de l'élément en la multipliant par un facteur. Si ce facteur vaut 1, la fonction de transformation correspondra à l'identité. Cette transformation n'est pas isotropique et les angles de l'élément ne sont pas conservés. scaleZ(-1) permet de définir une symétrie axiale qui passe par l'axe Z de l'origine (définie par la propriété transform-origin). |
| skew() | La fonction skew() permet de décrire une distorsion de l'élément où chaque point est tourné d'un angle dans chaque direction. Plus le point est éloigné de l'origine, plus grande sera la transformation appliquée. |
| skewx() | La fonction skewX() permet de distordre un élément dans la direction horizontale. Le résultat est obtenu en augmentant l'abscisse par une valeur proportionnelle à l'angle et à la distance par rapport à l'origine. Plus le point est éloigné de l'origine, plus grande sera la transformation appliquée. |
| skewy() | La fonction skewY() permet de distordre un élément dans la direction verticale. Le résultat est obtenu en augmentant l'ordonnée par une valeur proportionnelle à l'angle et à la distance par rapport à l'origine. Plus le point est éloigné de l'origine, plus grande sera la transformation appliquée. |
| translate() | La fonction translate() permet de déplacer un élément sur le plan formé par le document. Cette transformation est caractérisée par un vecteur contenant deux coordonnées dont chacune définit la quantité de déplacement horizontale et verticale. |
| translate3d() | La fonction translate3d() permet de déplacer un élément dans l'espace en 3D. Cette transformation est caractérisée par un vecteur en 3 dimensions dont les coordonnées définissent les quantités de déplacement respectives aux trois axes. |
| translatex() | La fonction translatex() permet de déplacer un élément horizontalement dans le plan. Cette transformation est caractérisée par une valeur de longueur qui définit la quantité de déplacement horizontal. |
| translatey() | La fonction translatey() permet de déplacer un élément verticalement dans le plan. Cette transformation est caractérisée par une valeur de longueur qui définit la quantité de déplacement vertical. |
| translatez() | La fonction translateZ() permet de déplacer un élément sur l'axe z de l'espace en 3D. Cette transformation est caractérisée par une valeur de longueur qui définit la quantité de déplacement. |