Pour ce deuxième exercice, nous allons faire un peu de découpage et nous en profiterons pour voir des fonctions bien pratiques. L'image finale représente une jeune femme qui danse sur un mur. Pour cela nous allons utiliser trois photos. L'arrière-plan représente un groupe de maisons. La deuxième photo, c'est simplement une image avec un mur. La troisième photo c'est la demoiselle.
Cliquez sur les photos pour les télécharger

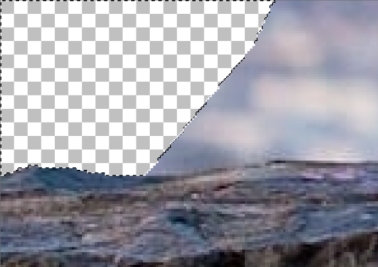
Notre image de fond est impeccable, la seule chose qu'il y aura à faire dessus, c'est l'agrandir par le bas afin de mettre le muret de la deuxième photo sans trop mordre sur l'image de fond.

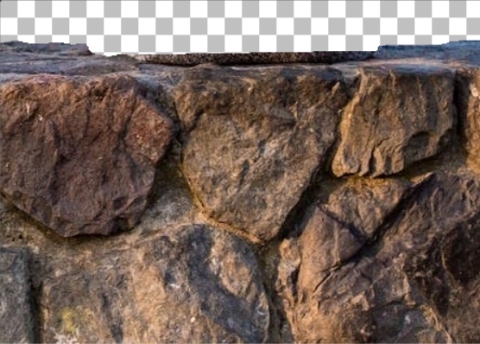
Sur cette photo, on ne gardera que le mur dans toute sa largeur. C'est un peu délicat à faire car il faudra remplacer le fessier posé sur le mur par un nouveau morceau de mur.

Pour la danseuse, rien de nouveau, c'est quelque chose que vous savez faire maintenant.

Première étape, on va récupérer le mur. Pour être plus à l'aise, on ne conserve que la partie qui nous intéresse c'est à dire le bas de l'image. Pour cela, on utilise l'outil Sélection en deux temps. On commence par créer une sélection en partant d'un point légèrement au dessus du mur et en allant jusqu'à un angle du bas. En maintenant la touche MAJ enfoncée on complète la sélection en partant de la même hauteur et en allant jusqu'à l'angle opposé. Une fois notre zone sélectionnée, on recadre l'image sur notre sélection avec maj]-[r.
Toujours pour nous simplifier la vie, on va créer une nouvelle image de la même taille que celle du mur en choisissant Transparent comme couleur d'arrière-plan. On copie l'image du mur dans le presse-papiers ctrl]-[c et on la colle dans la nouvelle image en tant que nouveau calque ctrl]-[l.

On vérifie que ce soit le calque avec le mur qui soit actif et ensuite, petit bout par petit bout on va retirer le fond. Pour cela on utilise l'outil Lasso à main levée. Chaque fois qu'une petite zone est sélectionnée, on utilise la touche SUPPR pour supprimer les parties du fond.

Personnellement, je fais ainsi tout le long du mur et je me réserve la place du fessier pour plus tard.

A l'emplacement du fessier, je "creuse" un peu le dessus du mur car je ne sais pas encore comment celui-ci sera.

Sur la partie gauche du mur, j'ai sélectionné avec l'outil Lasso, auquel j'ai donné une progressivité de 10, une zone capable de combler l'emplacement ou ce trouvait le fessier. J'ai copié cette sélection dans le presse-papiers et je l'ai collée comme nouveau calque. En la collant en tant que calque, je ne suis pas gêné par les pointillés de la sélection pour pouvoir ajuster la position de mon rajout.


Les deux images montrent l'emplacement du fessier avant et après la création du dernier calque. Quand on fait ce genre de manipulation, il est souvent préférable d'extraire une partie de l'image sur laquelle on va coller car l'éclairage va être le même et le collage aura plus de chances de passer inaperçu. Le morceau que l'on va coller peut être manipulé (retourné, renversé, redimensionné ou bien tourné dans un sens ou un autre) pour mieux le faire concorder avec l'endroit où il trouvera sa place.
La prochaine étape va être d'agrandir l'image d'arrière-plan afin d'y ajouter le mur. Pour cela, on va fusionner le calque qui contient le morceau de mur rajouté et le calque avec le mur. On commence par cacher l'arrière plan transparent et on va dans le menu Calques et on choisit l'option Fusionner puis Fusionner les calques visibles.


Avec l'outil Sélection, on trace un rectangle dans la partie où le mur occupe le moins de place en hauteur c'est à dire dans la partie gauche de l'image. ctrl]-[c puis ctrl]-[v pour copier la sélection et créer une nouvelle image qui ne servira qu'à voir de combien on doit agrandir l'image de fond. En l'occurrence, j'ai 248 pixels de hauteur. On va agrandir l'image de 245 pixels afin de garder une marge de sécurité. A partir du moment où on a la hauteur, on peut jeter notre petit bout de mur qui ne sert plus à rien.

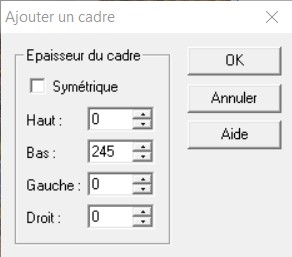
On ouvre village.jpg et, dans le menu Image on choisit l'option Ajouter un cadre. Il faut décocher la case Symétrique sinon, lorsque vous modifiez une valeur, celle-ci se répercute automatiquement sur les trois autres. Si vous cochez cette case, c'est la valeur qui est dans la zone de saisie Haut qui sera appliquée aux trois autres.
La couleur qui sera appliquée au cadre sera la couleur de fond par défaut (En haut de la palette Couleurs : couleur de droite). Cette fonction ne permet de créer que des cadres opaques. Si vous désirez un cadre transparent, commencez par créer un cadre opaque. Créez une nouvelle image de la même taille que votre image avec le cadre et copiez collez votre image sur l'image transparente en tant que nouveau calque. Avec la baguette magique, sélectionnez le cadre et appuyez sur la touche [SUPPR].
par défaut (En haut de la palette Couleurs : couleur de droite). Cette fonction ne permet de créer que des cadres opaques. Si vous désirez un cadre transparent, commencez par créer un cadre opaque. Créez une nouvelle image de la même taille que votre image avec le cadre et copiez collez votre image sur l'image transparente en tant que nouveau calque. Avec la baguette magique, sélectionnez le cadre et appuyez sur la touche [SUPPR].

Après avoir validé, l'image a une bande blanche de 245 pixels de hauteur sous son bord inférieur.
Dans l'image contenant le mur, avec la baguette magique on clique dans la partie transparente et on inverse la sélection de telle sorte que c'est le mur qui est sélectionné ([CTRL]-[MAJ]-[I]). On copie cette sélection avec ctrl]-[c et on la colle comme nouveau calque dans la photo d'arrière-plan avec ctrl]-[l.

A l'aide de l'outil Déplacement ![]() , on déplace le calque avec le mur pour faire coïncider l'angle inférieur gauche du mur avec l'angle inférieur gauche de l'arrière-plan.
, on déplace le calque avec le mur pour faire coïncider l'angle inférieur gauche du mur avec l'angle inférieur gauche de l'arrière-plan.
Il ne faut pas avoir peur de grossir l'image afin de placer le calque facilement.

Il ne reste plus qu'à poser la danseuse sur le mur. Tout naturellement on va choisir la baguette magique pour supprimer le fond. J'ai commencé par mettre une tolérance à 35 et, même si cela semblait correct, en regardant dans les détails on se rend compte qu'on peut mieux faire.
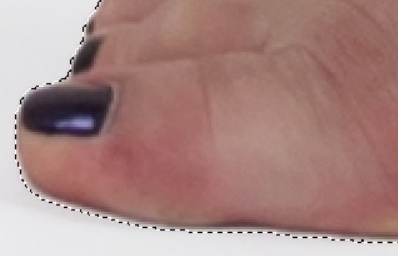
Sous le pied, par exemple, on voit qu'il reste l'ombre qui est naturelle plus une frange qui appartient au fond. Il parait évident que 35 est insuffisant, on essaie avec 42.


J'ai fait deux essais avec une progressivité de 42. J'ai commencé par cliquer sur le fond à gauche au milieu de la zone grise en haut de la cuisse. C'est ce que donne l'image de gauche. La deuxième fois, j'ai fait la même chose mais à droite. Le résultat obtenu avec la baguette magique dépend de la valeur du pixel sur lequel on clique. On aura presque toujours des petites corrections à apporter. Il arrive parfois que ces corrections ne sautent pas aux yeux.

Je ne sais pas si c'est la meilleure façon de faire, mais c'est une méthode qui fonctionne. Si on regarde la main de droite, on se rend compte que c'est le genre de défaut qui peut échapper à notre vigilance. C'est ce que l'on va considérer ici. Ce n'est qu'une fois que l'on a retiré le fond qu'on s'aperçoit qu'il manque un bout de main.
On transforme notre photo de danseuse en sandwich. En fait, on commence par ça. On met un calque transparent pour la transparence (assez logique!) et, par dessus on met un calque avec une couleur unie de façon à avoir du contraste. Par dessus, on met notre photo à détourer. C'est un peu ce que nous avons fait avec les photos d'identité.
Il y a toujours des petites zones à corriger, quelques pixels à retirer par ci par là, ça, vous savez le faire. Dans notre cas, c'est l'inverse, la sélection à grignoté la main de la danseuse. On rajoute un calque sous la danseuse avec une nouvelle fois la danseuse. On voit là l'intérêt de ne jamais travailler sur les photos originales. Pour cela, on copie la photo de la danseuse dans le presse-papiers (ctrl]-[c), on rend actif le calque de couleur et on colle le contenu du presse-papiers comme nouveau calque (ctrl]-[l).

Après avoir rendu actif le calque avec la photo originale, j'ai sélectionné la partie de la main manquante. Ici, j'utilisé le lasso avec le contour intelligent. ctrl]-[c pour copier le bout de la main dans le presse-papiers et, sans supprimer la sélection, on rend actif le calque avec la danseuse découpée. On utilise [CTRL]-[MAJ]-[L] pour coller le contenu du presse-papiers dans la sélection et le tour est joué.
Après avoir désélectionné la partie de la main avec un clic droit de la souris, j'ai copié la danseuse dans le presse-papiers et je l'ai collée comme nouveau calque dans la photo finale. Comme elle est beaucoup trop grande, j'ai réduit sa taille (maj]-[s). Ici j'ai opté, après plusieurs essais pour 22% de l'original en veillant bien à décocher la case Redimensionner tous les calques.Il n'est resté qu'à positionner la danseuse.
Pour terminer il faut redimensionner l'image au format A4. On utilise maj]-[s et on sélectionne la Taille en pixels. On rentre 1123 dans la zone réservée à la saisie de la largeur. On obtient 871 dans la zone de la hauteur. La case Redimensionner tous les calques doit être cochée.
Après avoir validé, on peut enregistrer le fichier. Comme l'image est rognée par le haut, c'est plus facile d'enregistrer d'abord. On fait une copie du fichier à l'aide de ctrl]-[f12. L'extension *.jpg est bien car on conserve le fichier en *.psp. Le fait de faire une copie nous oblige à ouvrir le fichier. Il faut qu'on le retaille pour obtenir le format A4. On renverse l'image avec ctrl]-[i. Un double clic sur l'outil Sélection ouvre la fenêtre sélection et on met 1123 dans le zone Droite et 794 dans la zone Bas. Les deux autres zones restent à 0. maj]-[r supprime la zone supérieure de la photo et ctrl]-[i remet la photo à l'endroit.
Si vous avez bien suivi le topo, vous devez avoir obtenu une image qui ressemble à celle qui est en haut de la page.

